[JS] 객체안에 객체에서 원하는 값만 가져오기 (feat. entries, filter)
2차 프로젝트 - 마이리얼트립 (마이코드트립)를 진행하는 도중에 mock data에서 데이터를 가져오려는데 객체 안에 객체에서 조건에 맞는 데이터만 가져와야만 했다.
객체에 접근하는건 어려워도 천천히 생각하면 다 가능했는데 이건 조건이 들어가니까 어렵게 느껴져서 끙끙대고 있었다.
어떤 조건? 👩🏻🎨
마이리얼트립에서 항공권을 검색하는 부분에서 인원 및 좌석을 선택하는 곳이 있다.

성인, 소아, 유아의 데이터를 mock data에서 관리했는데 데이터를 관리할 때 0명인 승객은 보여주지 않아야 한다.
승객이 1명 이상일 때에만 표시된다.
예시) 성인 1, 소아 0, 유아 2일 경우 성인 1, 유아 2만 보여주도록 한다.
const data = {
personnel: {
성인: 1,
소아: 0,
유아: 2,
},
};
data.personnel을 하면 객체가 보이는건 알겠는데 그 안에서 조건에 따라 원하는 데이터만 보여주어야 한다.
막상 이렇게 부딪혔을 때 if문만 생각하곤 한다. 그래서 머리가 더 복잡하다.
vscode만 줄창 보고 끙끙대다가 종택님이 이런건 runJS를 켜서 해보라고 조언해주셨다.
조건에 압도되어 '아니 이걸 어떻게...' 하고 막혀있는 나를 보고 '0멍은 안보여줄거면 뭐 쓰면 되겠어요?' 라고 질문해주시자마자 '...filter요..?'라고 대답하는 나...^^...
마음이 급하냐고 물어봐주셨다... 네 좀 그래요.... 그런데 filter는 배열에서만 사용될 수 있다. 내가 지금 사용하려는 곳은 객체이다. 해결할 수 있는 방법이 있을까?
객체를 배열 형태로, Object.entries

MDN의 예시에서도 볼 수 있듯이 entries 메소드를 사용하면 객체를 [key, value] 형태로 받을 수 있다.

[key, value] 형태로 값이 잘 담긴 것을 확인할 수 있다.
그럼 이제 우리에게 필요한건 조건에 따라 원하는 값을 보여줄 수 있어야 한다.
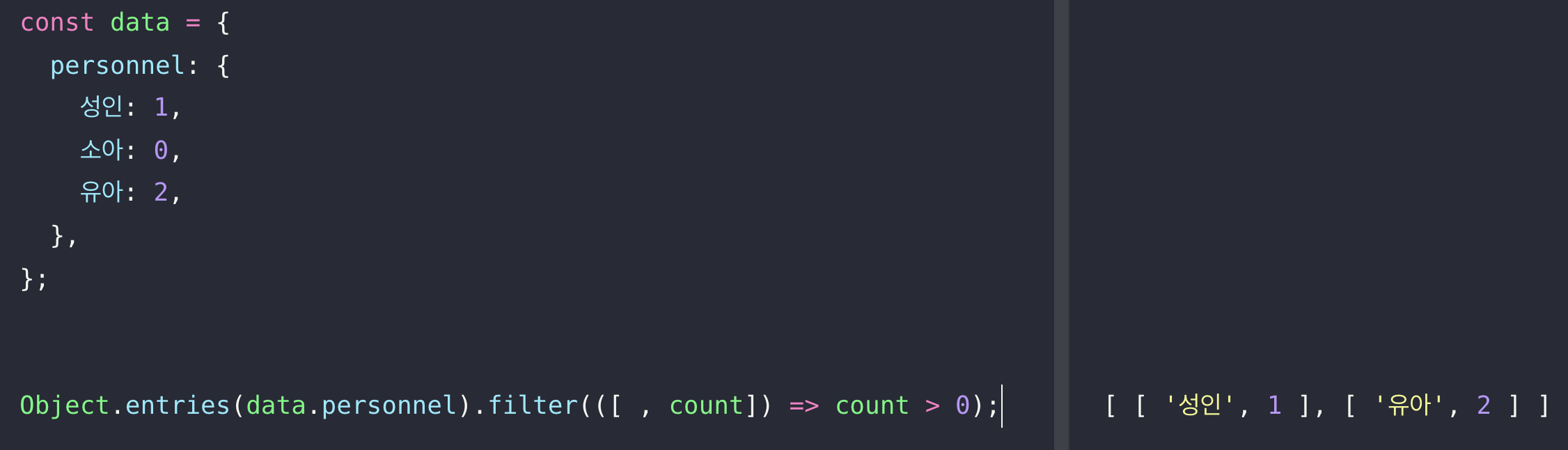
~한 값(원하는 값)만 보여줄래, filter

filter 함수를 사용하고 구조분해할당을 통해 값만 꺼내서 0보다 큰 것들만 필터링해 보여줄 수 있도록 한다.
그러면 이렇게 0명인 소아는 제외되고 성인과 유아의 값만 도출된다.
filter함수의 역할을 너무 한정적으로 생각해서 조건이 들어갈때마다 if문을 생각하게 된게 실수였다.
그럼 여기서
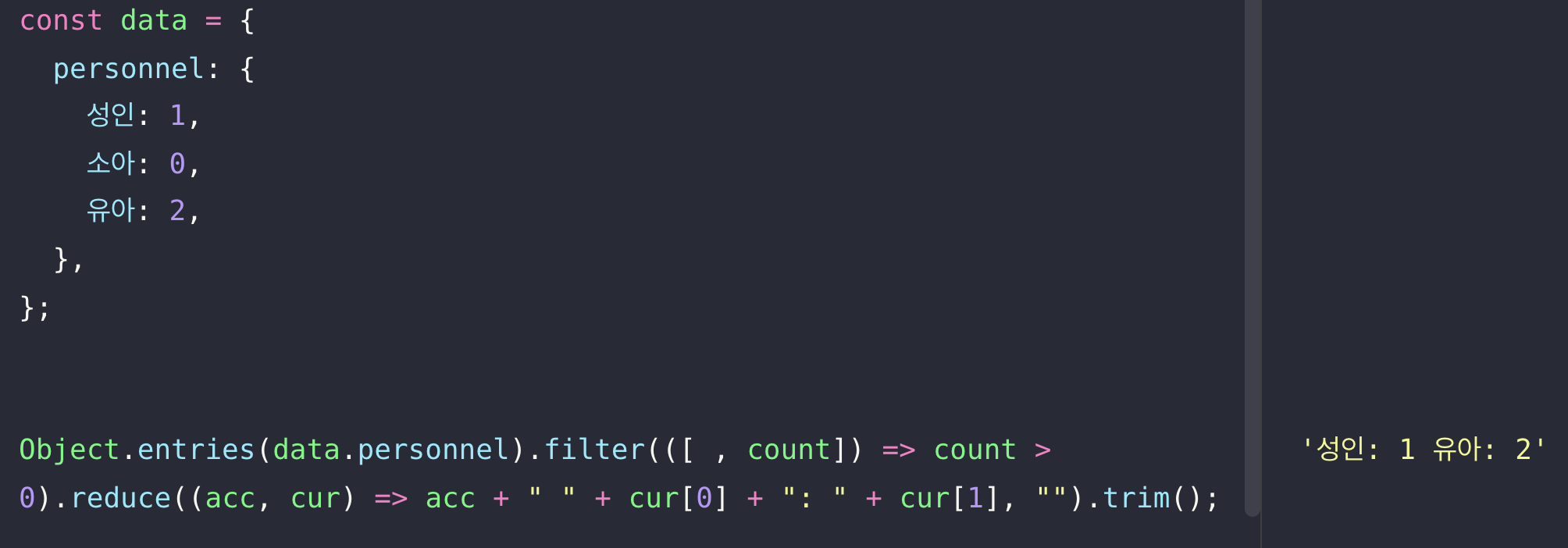
성인: 1 유아: 2
를 보여주려면 어떻게 해야할까?
이 재료들을 합쳐보자, reduce

reduce는 단순 연산작업을 할 수 있는 함수가 아니다. reduce는 숫자를 더해주는 함수지 하고 지나가면 함수의 능력만큼 내가 활용해서 사용할 수 없다고 느낀다.
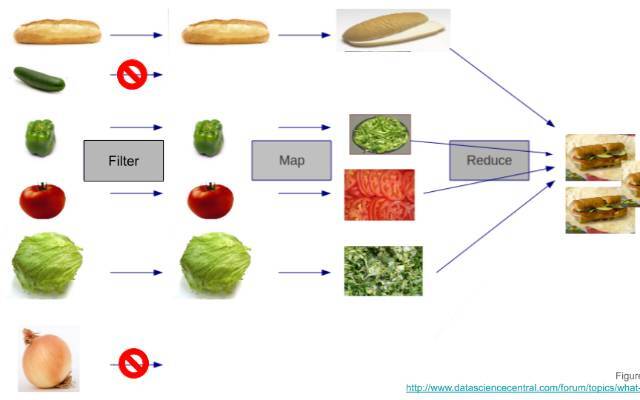
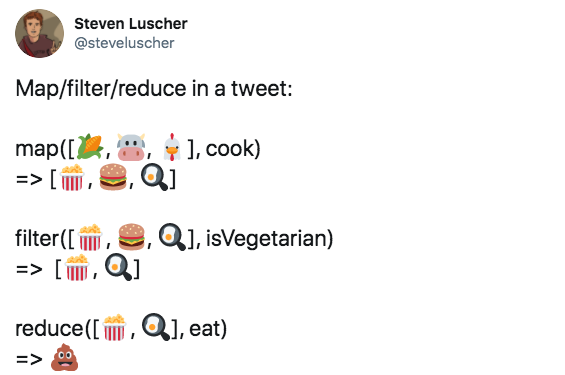
코드리뷰할 때 종택님이 reduce 함수를 설명해주시려고 샌드위치를 예시로 한 이미지를 보여주셨는데 지금 함께 첨부하면 좋을 내용이다.
왜냐하면 filter, reduce, map 함수들을 '어떻게' 쓰는지 알려주시지 않았기 때문이다.
그저 '언제' 써야하는지를 설명하기 위해 해당 사진을 보여주셨다. 항상 이 세가지 함수들을 사용할 때 샌드위치 사진을 잊어버리지 말아야 겠다고 다짐했다.
도구를 '언제' 써야하는지 알면 더 쉽다.
도구를 '어떻게' 써야 하는지만 알면 그 도구를 충분히 활용할 수 없다고 생각한다.
'언제' 써야 하는지 알아야 문제에 봉착했을 때 그 도구를 쓰려고 답을 찾기 시작한다.
그러면 '어떻게' 쓸 수 있는지 탐구하게 된다. '어떻게'는 나중에 생각해야할 문제다.

filter는 원하는 것만 select할 수 있게 해주고, map은 각각의 재료를 원하는대로 조리할 수 있게 도와준다.
그리고 원하는 대로 모든 준비가 끝난 재료를 바탕으로 reduce를 활용해 재료들을 합쳐서 '샌드위치'라는 음식을 만들어낼 수 있다.

'WEB > JAVASCRIPT' 카테고리의 다른 글
| JavaScript 카카오 링크 메시지 공유하기 (+ typescript, react) (0) | 2022.09.16 |
|---|---|
| JS Clipboard API 클립보드 복사 (+ exeCommand) (0) | 2022.09.15 |
| [JS] westagram - 댓글 게시 기능 구현 (0) | 2021.12.12 |
| [JS] westagram login page (feat. 로그인 버튼 활성화&비활성화) (0) | 2021.12.07 |
| [JS] ES6 (ECMA Script 2015) - arrow function (0) | 2021.12.05 |